
المحتوى
كُتب هذا المقال بالتعاون مع المحررين والباحثين المؤهلين لضمان دقة واكتمال المحتوى.يوجد 7 من المراجع المذكورة في هذه المقالة ، فهي في أسفل الصفحة.
يقوم فريق إدارة المحتوى في بفحص عمل فريق التحرير بعناية لضمان توافق كل عنصر مع معايير الجودة العالية لدينا.
ستظهر ضغطات المفاتيح المتعاقبة على مفتاح المسافة بلوحة المفاتيح مسافة واحدة فقط عند عرض صفحة HTML التي تقوم بتشفيرها في متصفح الويب. لن يكون للضغط على مفتاح الإدخال على لوحة المفاتيح أي تأثير. سيكون من الضروري استخدام علامات HTML محددة أو استخدام رمز التنسيق CSS لحل هذه العيوب.
مراحل
-

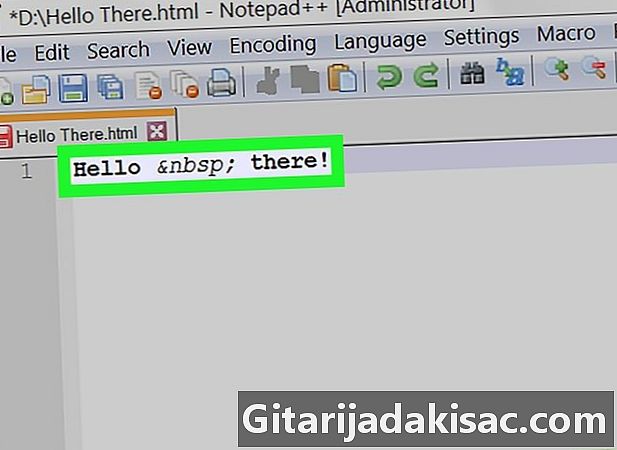
أدخل مساحة غير قابلة للكسر. من المفترض أن يعرض رمز HTML مسافة بين الكلمات e فقط ، بصرف النظر عن عدد ضربات المفاتيح المتتالية التي ستجريها على مفتاح المسافة. سوف تضطر إلى إدخال الصوم حيث تريد فرض عرض مساحة إضافية. ل كيان، في HTML ، هو رمز لعرضه في متصفح الأحرف الخاصة التي لا يمكن إدراجها ببساطة باستخدام لوحة المفاتيح ، أو الحروف المحركة.- الاستيلاء على صباح الخير جميعا سيؤدي ذلك إلى عرض مسافتين بين "Hello" و "Everyone" في متصفحك.
- نحن نسمي هذه الشخصية الخاصة غير كسر الفضاء لأنه يحظر ظهور فاصل الأسطر في الموقع الذي يوجد به. ومع ذلك ، كن حذرًا ، إذا أسيء استخدام استخدامه ، فستواجه متصفحات الإنترنت صعوبة في عرض فواصل الأسطر بطريقة قابلة للقراءة ومتسقة.
- يمكنك أيضا إدراج الرمز في البريد الخاص بك لفرض عرض الفضاء.
-

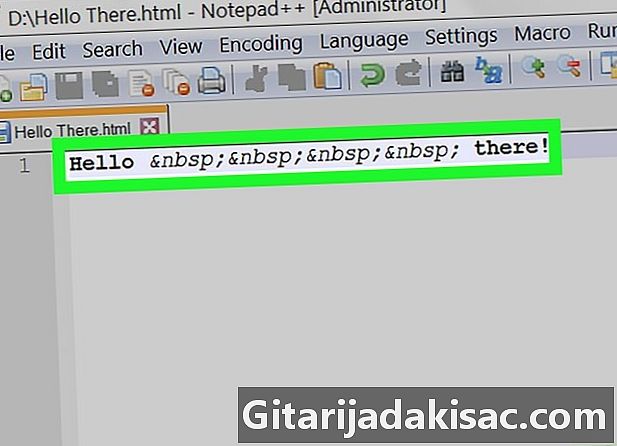
إدراج مسافات ذات عروض مختلفة. يمكنك فرض عرض مسافات أكبر عن طريق إدخال الرموز التالية في البريد الخاص بك:- لعرض مساحة مزدوجة
- لعرض مساحة رباعية
- لعرض حرف علامة التبويب
-

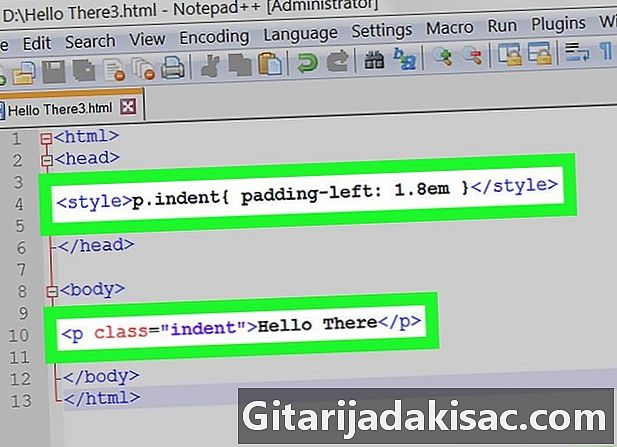
استخدام التنسيق CSS إلى المسافة البادئة الفقرات. توفر عناصر التعبئة والهامش في كود CSS للمتصفح مباشرة الإرشادات لتنسيق عرض e ، والتي ستكون أكثر تماسكًا مما لو استخدمت الكود .- أدخل رمز CSS هذا في القسم من المستند الخاص بك:
- الآن عد إلى نص مستند HTML الخاص بك.لوضع مسافة بادئة لفقرة لتمييزها ، أدخلها بين هذه العلامات:
. - يمكنك تغيير إعداد عرض المسافة البادئة للفقرة الخاصة بك عن طريق تغيير القيمة "1.8" في كود تنسيق CSS. احتفظ بها م تأتي بعد هذه القيمة لأنها تغير المسافة البادئة للفقرة الخاصة بك بما يتناسب مع حجم الخط المستخدم.
- أدخل رمز CSS هذا في القسم من المستند الخاص بك:
-

إنشاء فاصل سطر. إدراج العلامة
سيؤدي اتباع سطر e إلى إجبار باقي فقرة على الظهور في السطر التالي. ضع هذه العلامة نفسها
قبل أن يضيف سطر e سطرًا فارغًا بينه وبين السطر الموجود قبله.- إذا كتبت أنا فظ.
لدي دفاعاتالجملتين من ه الخاص بك "أنا الفظ. وسيتم عرض "لدي دفاعات" على سطرين مختلفين من صفحة HTML الخاصة بك. - يمكنك أيضًا إنشاء سلسلة من الأسطر الفارغة عن طريق وضع عدد العلامات المقابل
واحد تلو الآخر.
- إذا كتبت أنا فظ.
-

تحديد فقرة إذا كان هناك واحد. إذا كانت الكتلة الإلكترونية طويلة جدًا ، فستصبح أكثر قابلية للقراءة إذا قسمتها إلى فقرات. للقيام بذلك ، يمكنك إدراج فقرة جديدة بين العلامات و . سيبرز هذا الإجراء فقرتك عن طريق فصلها عن البريد غير المنسق بصفحة HTML.- تميل معظم المتصفحات إلى فصل الفقرات عن طريق عرض سطر فارغ واحد بينها. لهذا السبب ، لا يمكن ضمان دقة الأسلوب بين متصفحين مختلفين.
-

استخدم البريد المنسق مسبقًا لقراءة المسافات. تشير طريقة القيام بالأشياء إلى متصفح الإنترنت لعرض جميع المسافات التي كتبتها بكتابة صفحة HTML الخاصة بك. على سبيل المثال ، إذا قمت بإدخال أربعة مسافات واحدة تلو الأخرى ، فسيتم عرضها جميعًا على هذا النحو في الصفحة التي تم تكوينها. أدخل البريد الخاص بك بين العلامات و ليتم تفسيره من قبل المتصفح الخاص بك على أنه منسق مسبقًا.- أي مفتاح الإدخال دخول سيتم أيضًا تفسيره على أنه سيتم إنشاء فواصل أسطر إذا كنت تستخدم علامات التنسيق المسبق.